
Did you know that by 2025, the value of the global e-commerce sector is expected to exceed $7 trillion? The global e-commerce business now generates over $5 trillion annually and shows no signs of slowing down. While the pandemic in 2020 did transfer a significant amount of purchases online, e-commerce trends in 2024 seem to expand on that momentum to attract additional customers to online retailers.
Younger people are increasingly shopping online due to recent changes in consumer behavior, including the advent of mobile technologies. This has significantly changed the target market for many retail organizations, necessitating the use of mobile-first design.
2024 eCommerce Design Trends

1. Online Animation That is Immersive
Immersive online animations will become increasingly common among eCommerce websites in 2024. They may be used by web designers to improve the “cosmetic” appeal of their creations, provide clients with a more engaging shopping experience, zoom in on product details, disassemble items, and create other spectacular transitions.
Vibor is a superb example of imaginative online animation. They have chosen some incredible animation that ups readability and engagement using sneaky strategies like hover. Moreover, they have made their products — sensors used in the automotive industry — the focus of these cartoons. The most important thing to remember is to avoid overusing spectacle and flair and hire professional eCommerce web design services.
2. Useful Design
One of the most well-liked trends in design that emphasizes simple aesthetics is material design. The design incorporates modest animations and a few micro-interactions. All of these components provide a user-friendly browsing environment. To enhance conversions, most websites are focusing more and more on user-centric components. The user may observe icons in a more detailed way because of the material design, which gives the impression of depth. This design aesthetic is quite similar to flat design. Yet, the depth and shadow, which are essential to the overall aesthetic, make a difference.
3. Neo-brutalism

First present in 1950s architecture, brutalism expresses a stern affection for the utilitarian style. It defies accepted design principles and substitutes frankness for beauty. Designers have just brought it back to life throughout the digital domain, and we are now seeing the commercialization of its severe structure as it filters into the mainstream.
Neo-brutalism may be thought of as a milder variation of brutalism. It is a more approachable style that is also simpler and less burdensome to deal with. Neo-brutalism doesn’t abandon a site’s functionality, yet it nevertheless plays around with conventional design principles. It provides your online shop with a little advantage. It often entails changing up your layouts. Design components that are intentionally misaligned or layered asymmetrically give off a jarring vibe and contribute to the neo-brutalist look.
4. Vertical Menus
For many years, websites have used a horizontal menu as their standard layout. This is partly because websites were created for desktops and laptops with wide displays before smartphones became popular. But, as more people utilize mobile devices, this tendency is shifting. More and more eCommerce websites are switching to mobile-friendly vertical menus to become mobile-friendly.
You may believe that developing a responsive website will be sufficient since it would look fantastic on every screen size. On certain mobile devices, however, it is clear that vertical menus do not look acceptable. Several modern eCommerce websites use vertically aligned menus, which may be positioned on either side of the page, to solve this issue. On the other hand, it occupies a little amount of room and is much simpler to scale.
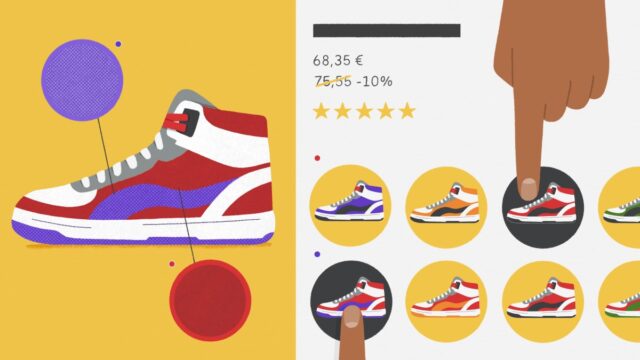
5. Personalization

Pеrsоnalizаtion is the process of creating a product or service that is adapted to the needs and wants of an individual customer. Personalization can be used to increase customer satisfaction and loyalty, improve customer еxpеriеnce, and increase conversion rates.
The ultimate goal of personalization is to create an individualized experience for every single visitor on your site. You want them to feel like they’re being served by your brand rather than just browsing through your store like everyone else.
Voice User Interface (VUI)
VUI is a new way of interacting with a computer. It’s voice-based, so you can speak to it in your own words rather than typing out commands. This makes it more efficient than typing, and more natural too: you don’t need to remember what letters correspond to which keys on your keyboard (or even if there are any letters at all).
VUI also allows for more personal interactions, you’re talking directly to the device instead of communicating through text, which means that VUIs can understand your emotions and respond accordingly. For example, if someone asks “How do I get there?” in an angry tone of voice or with an angry expression, their PIs will understand that they are angry and respond accordingly; whereas if they ask in calm or politely, then their VUI would respond likewise as well!
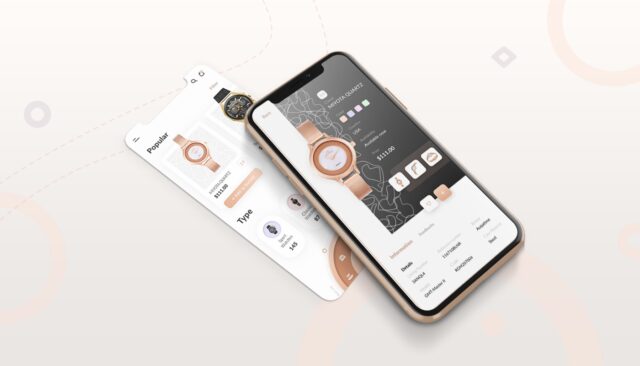
Design for Mobile First

More internet traffic is generated by mobile devices than by desktop computers. This demonstrates how the e-commerce sector has changed as more consumers use their smartphones to explore websites and applications and make purchases from their preferred retailers.
Although this is advantageous for those who have mobile applications, it may be disastrous if your e-commerce site does not scale well for mobile users. This is the reason why the present business period places such a high value on mobile-first design. Simply said, mobile-first design entails building your website from the bottom up with compatibility for mobile devices in mind.
Conclusion
The key is to have a comprehensive strategy. Correctly addressing a wide range of elements is essential to good web design. Examples include the color palette, picture arrangement, and the content that appears above the scroll. Each component must be given the same consideration as the others. Each e-commerce site’s goal is to provide an enjoyable, easy-to-use customer experience that makes it as simple as possible for customers to make a purchase. This is reflected in these and other tendencies.









